
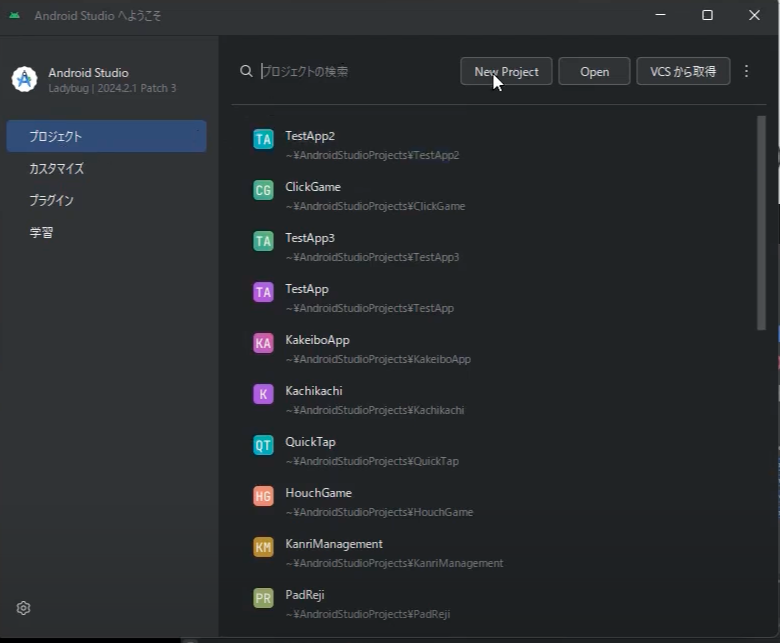
1.New Projectを押下する
↓

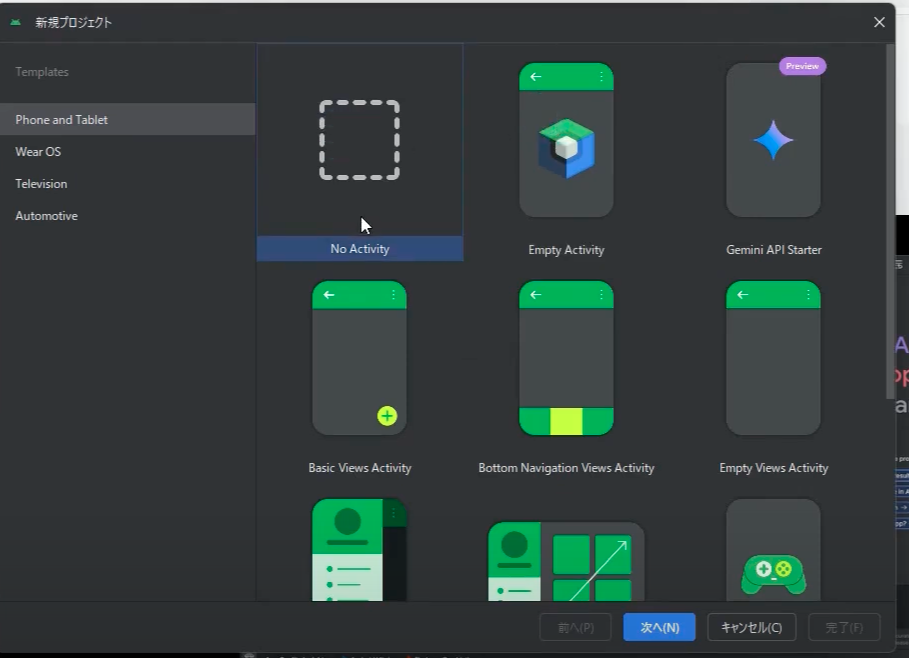
2.「Empty Activity」は、Kotlinで作成されるらしい。
今回は、「No Activity」を選択し、Javaでアプリで作成する
↓

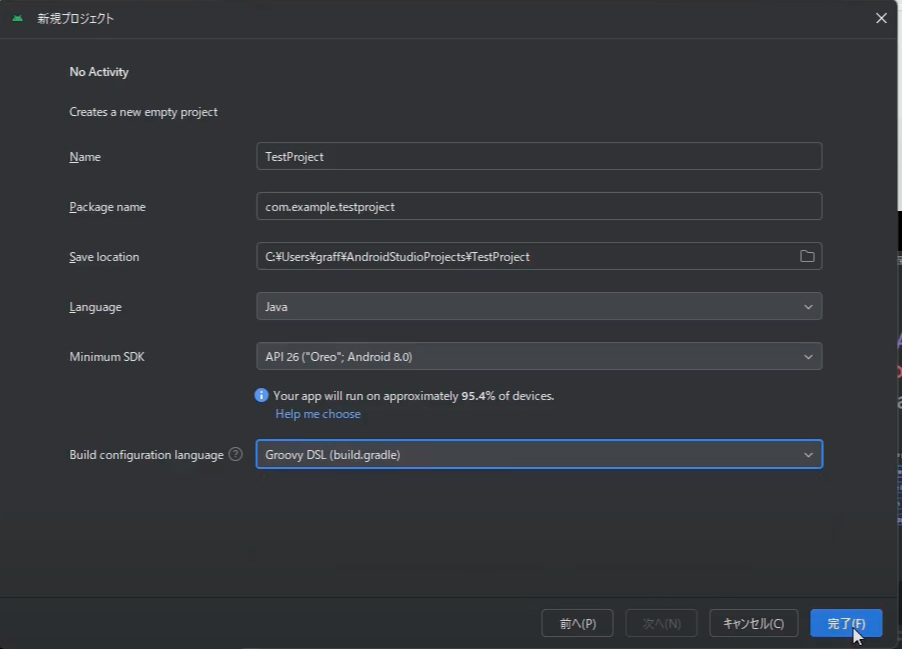
4.画像のように設定して、「完了」を押下する。
↓

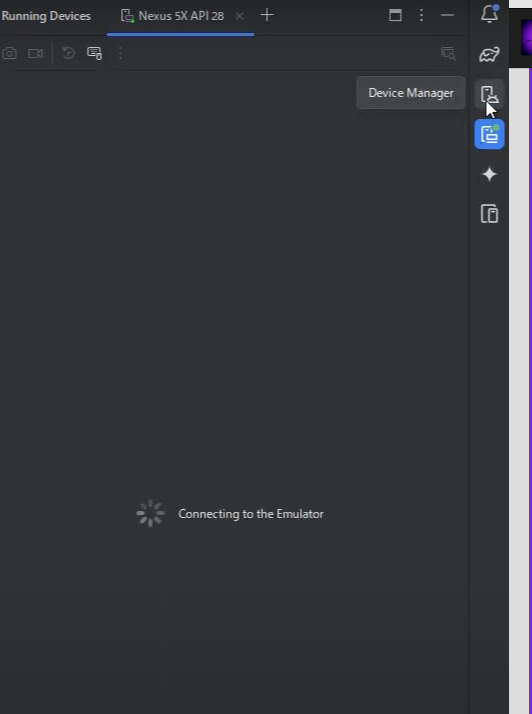
5.読み込み中の画面で待機しておく。
↓

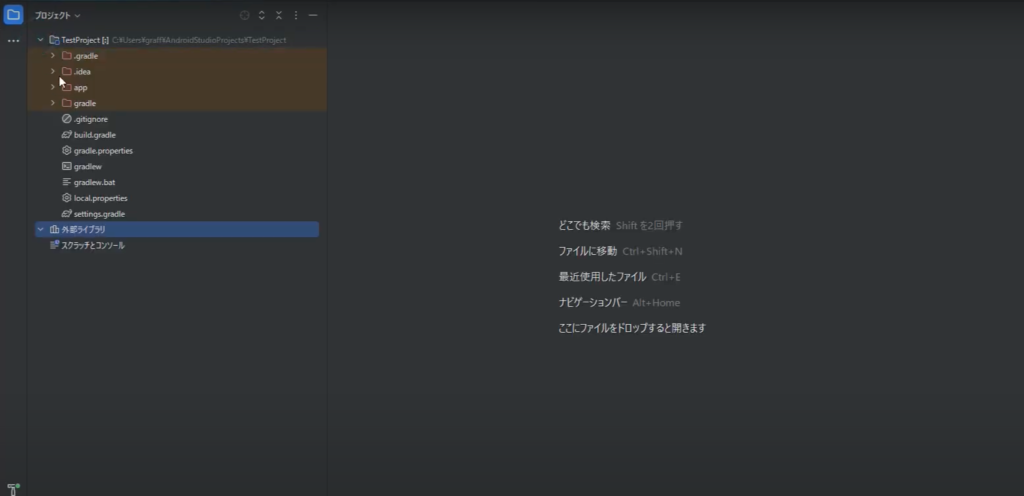
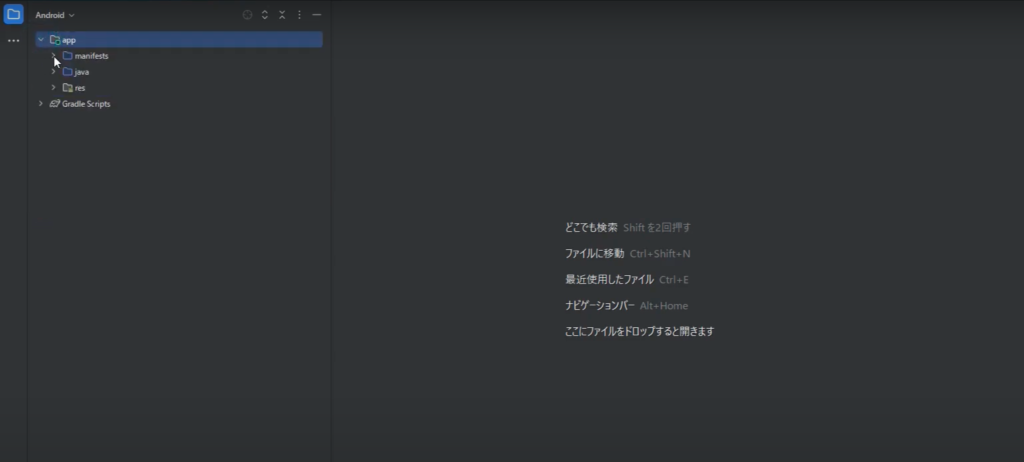
6.読み込みが完了したら、画面のような構造になる。
↓

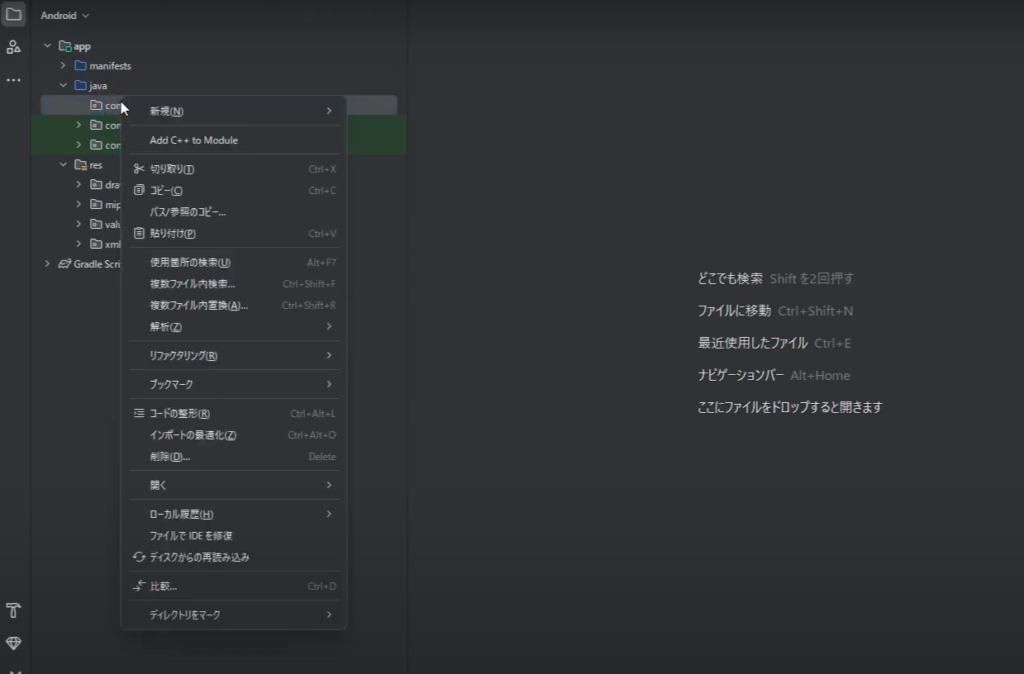
7.javaフォルダにアクティビティを作成していく
↓

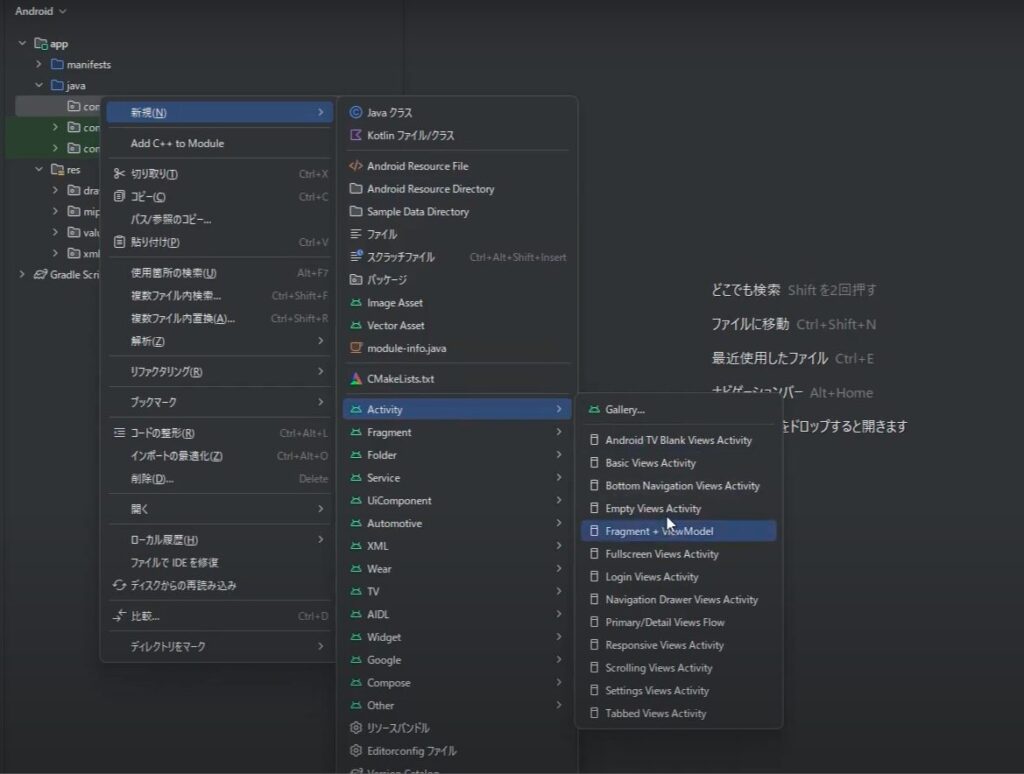
8.右クリック→新規→Activity→Empty Views Activityを選択
↓

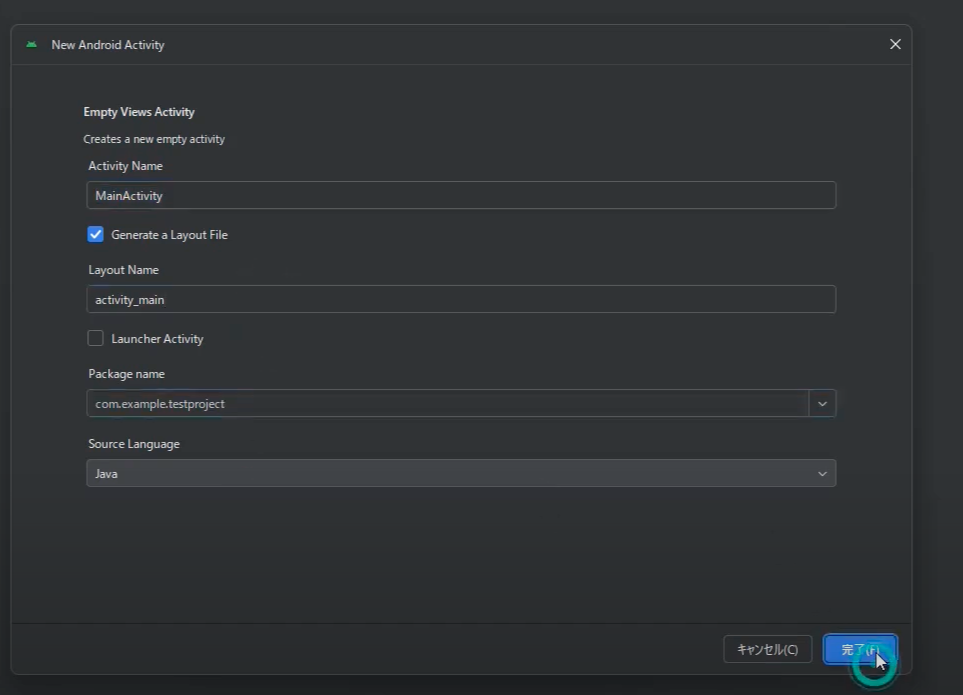
9.上記の設定で「完了」を押下
↓

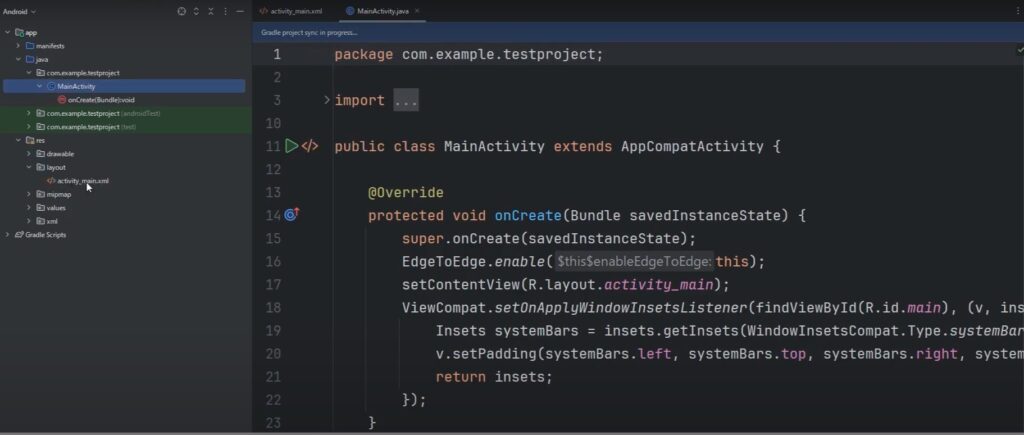
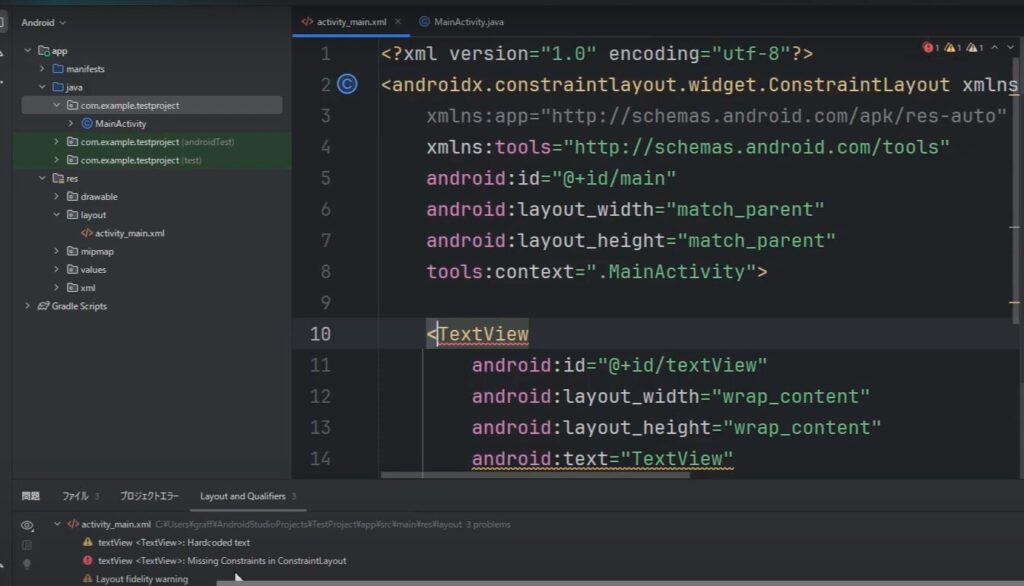
10.javaフォルダ内に「javaファイル」が作成され、resフォルダ→layoutフォルダ内にレイアウトファイルが作成されました。
↓

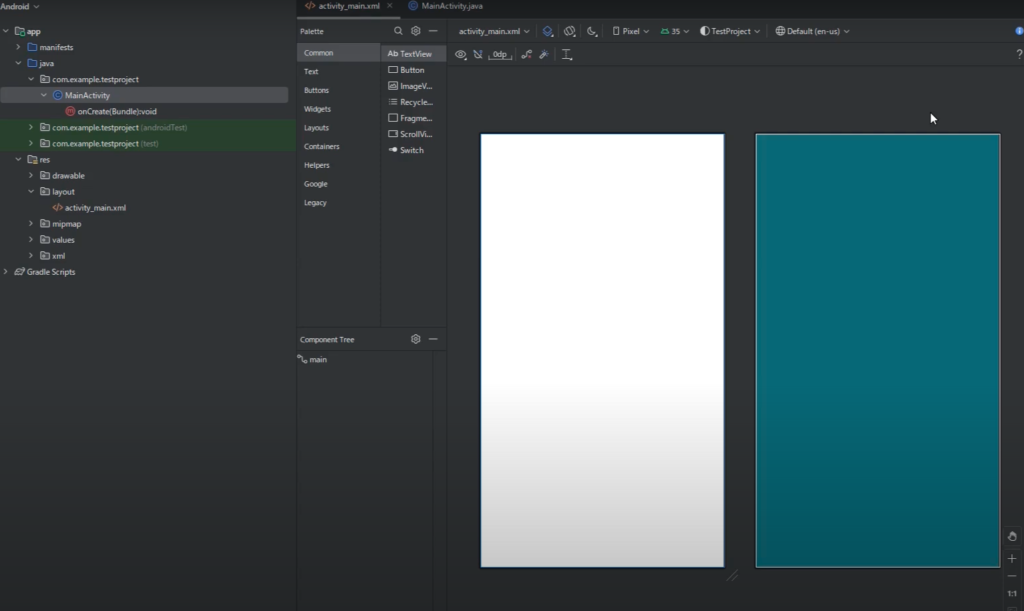
11.レイアウトxmlファイルを見ていく。→レイアウト作成はUIを配置していく方法とコードを記述する方法がある。→UI配置したい場合は、テキストやボタンなど必要なものを選択し、ドラッグする。
↓

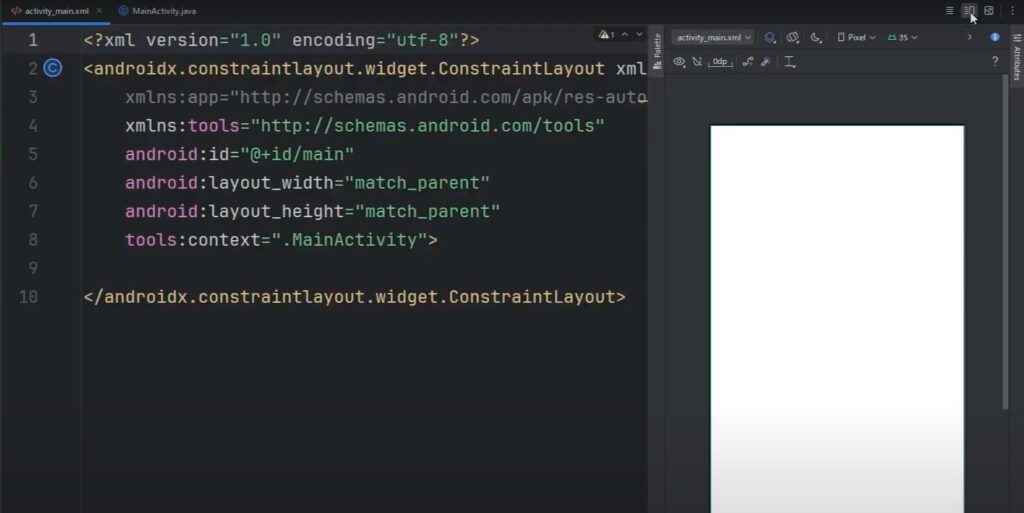
12.右上から、コードとレイアウトを表示したりコードのみ表示などに変更できる。
↓

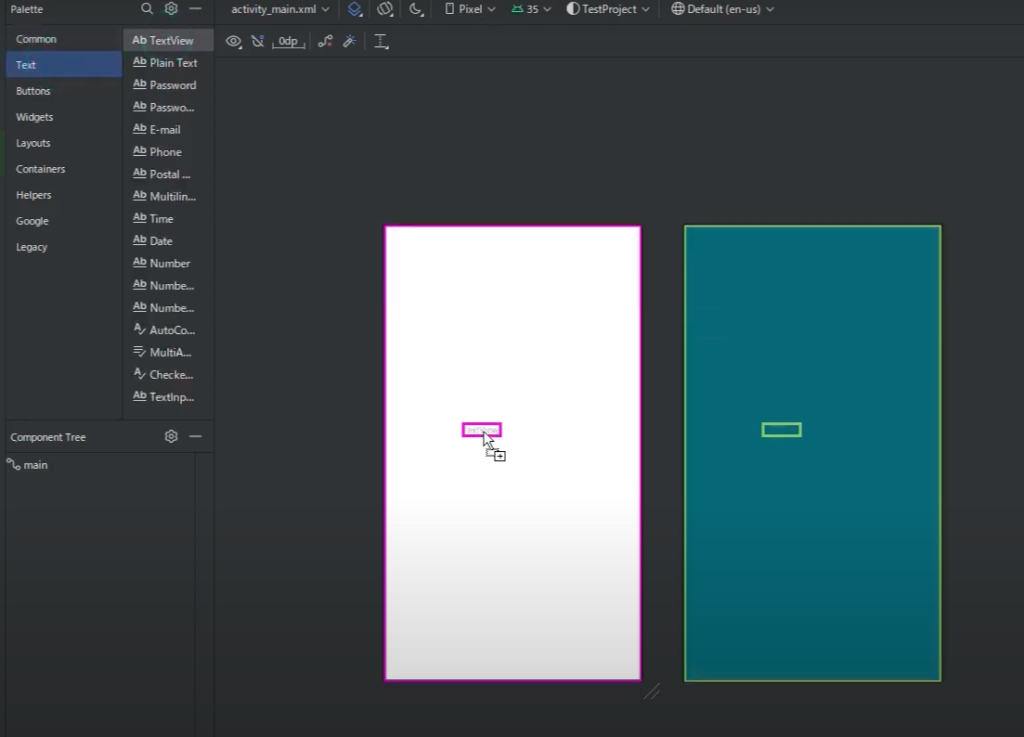
13.文字テキストを表示できる「TextView」を配置する。
↓

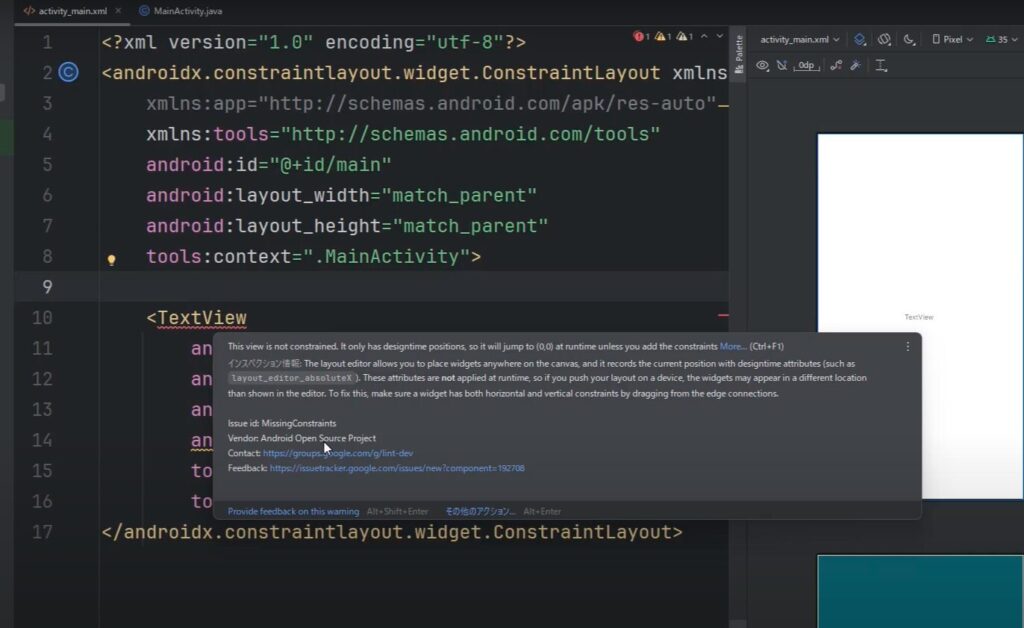
14.10行目に赤線が表示されているエラー発生。
↓

15.右上の赤い丸エラー表示をクリックするとエラーの詳細ログが表示される。
今回のエラーは「Missing Constraints in ConstraintLayout」
ConstraintLayoutでは制約を書きなさいということになるらしい。
制約については、今度詳しくやってくれるらしい。
↓

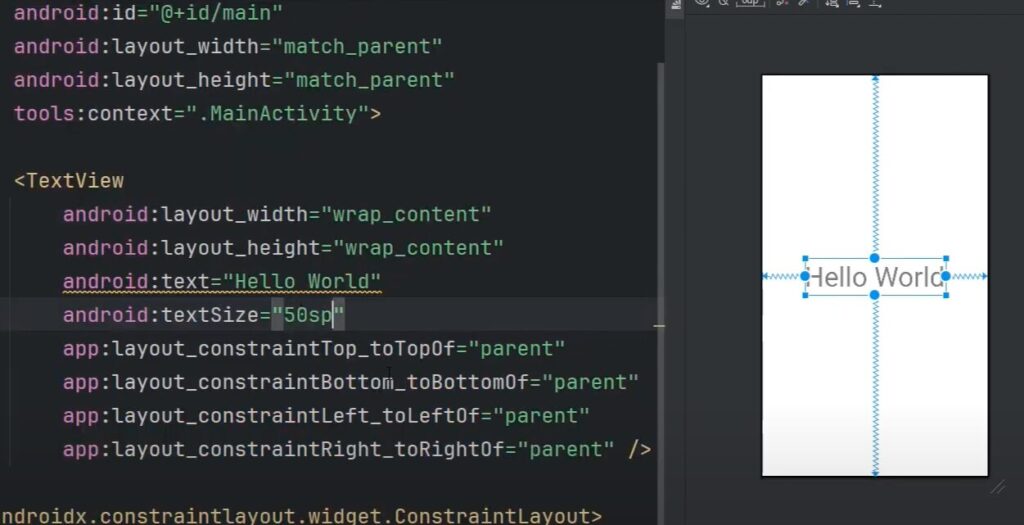
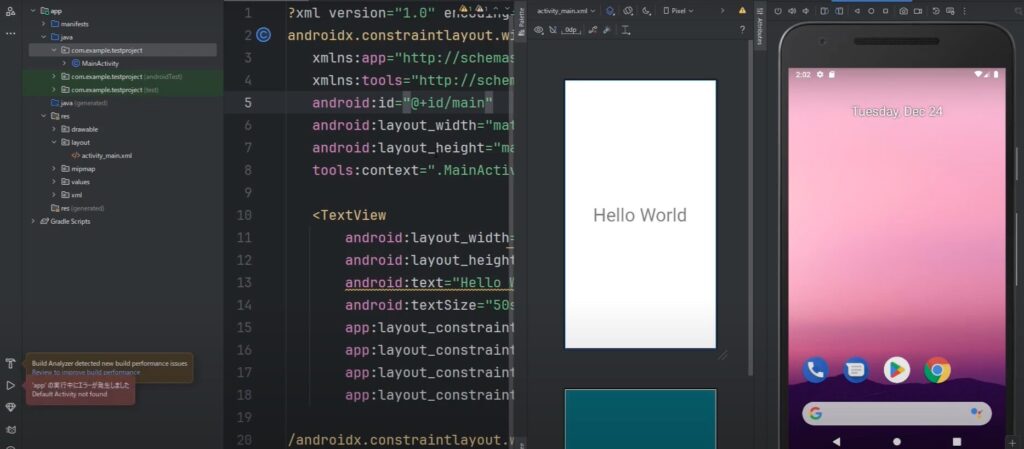
16.文字サイズを大きくする:android:textSize=”50sp”
黄色の下線はエラー警告ではなく、注意ぐらいの感覚でアプリ実行してもエラーにはなりません。
↓

17.エミュレータで実行してみる。
↓

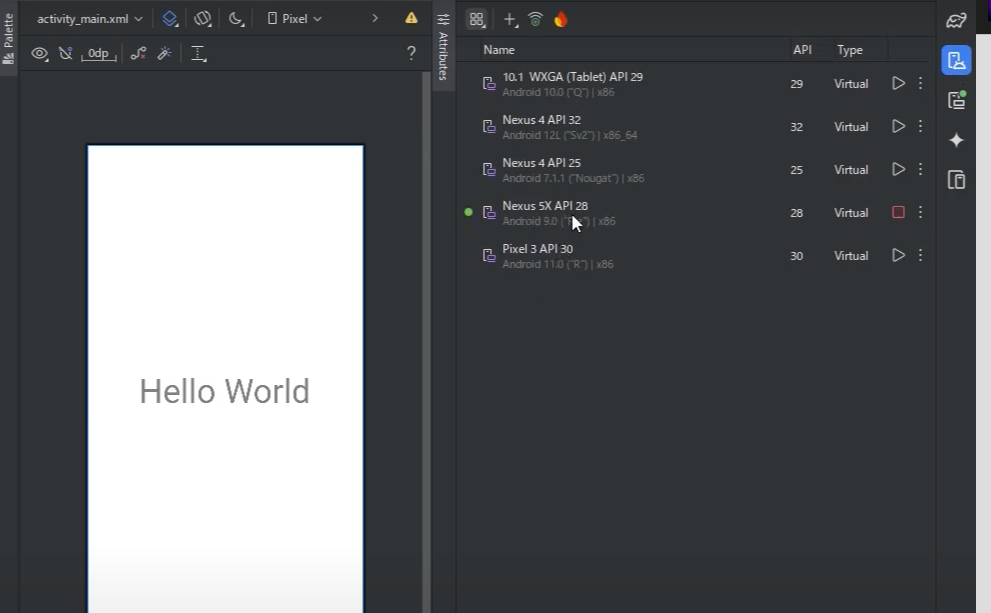
18.「Device Manager」から新しいエミュレーターのインストールが出来る
↓

19.追加の画面
↓

20.左下に赤のポップアップが表示された。
↓

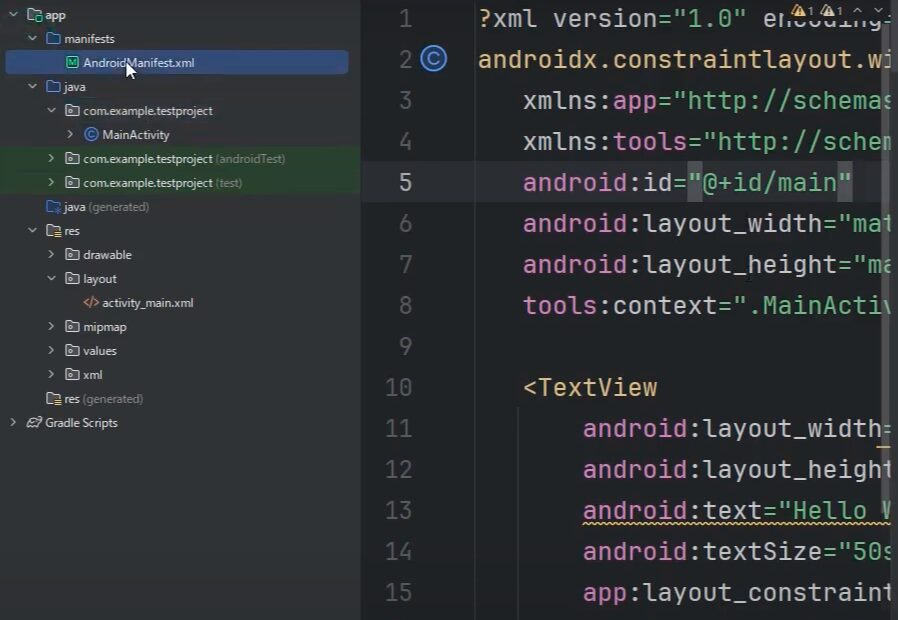
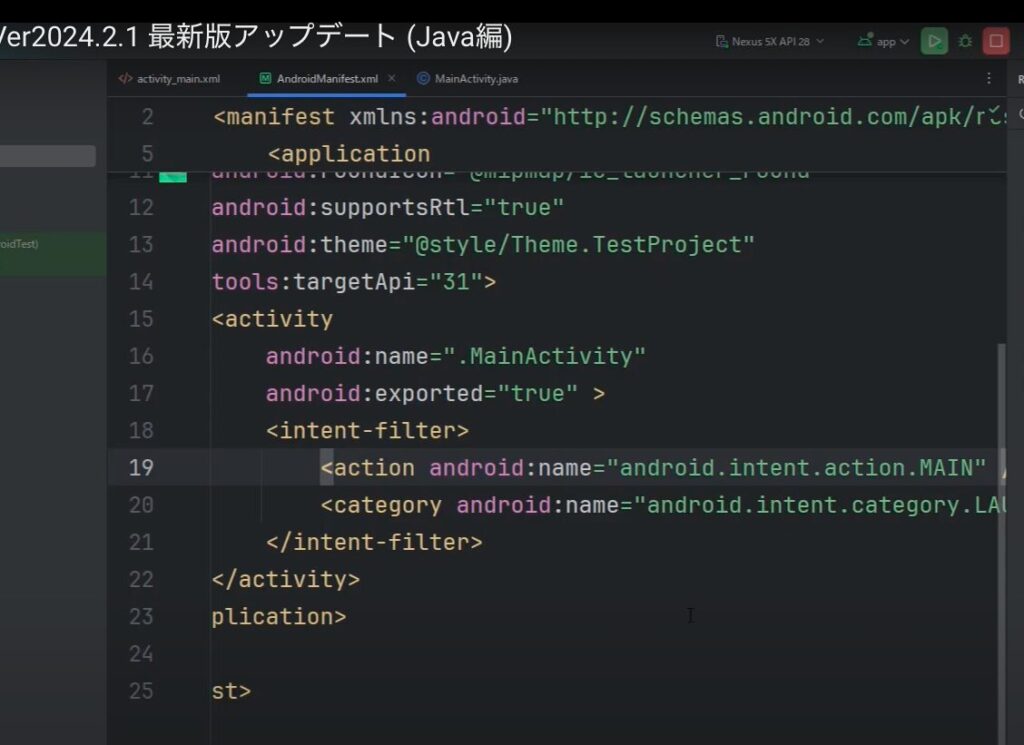
21.遷移機能であるIntentのエラー→AndroidManifest .xmlを見ていく。
↓

22.android:exported=”true”に変更する
↓

23.intent-filterを追加する
↓

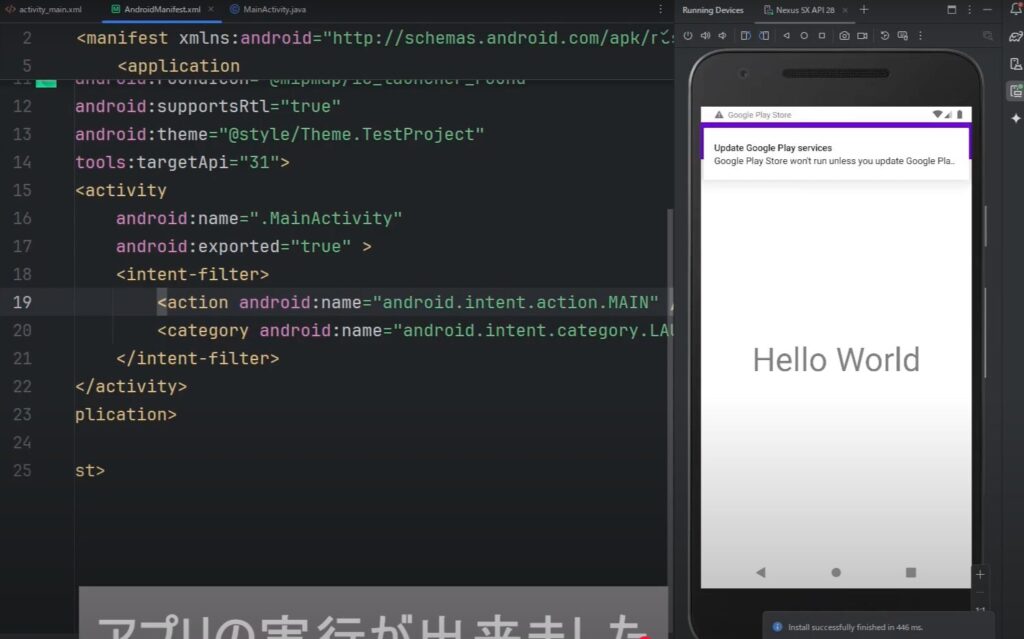
24.デバックをしてみる▶️
↓

25.アプリの実行が出来た!!
↓

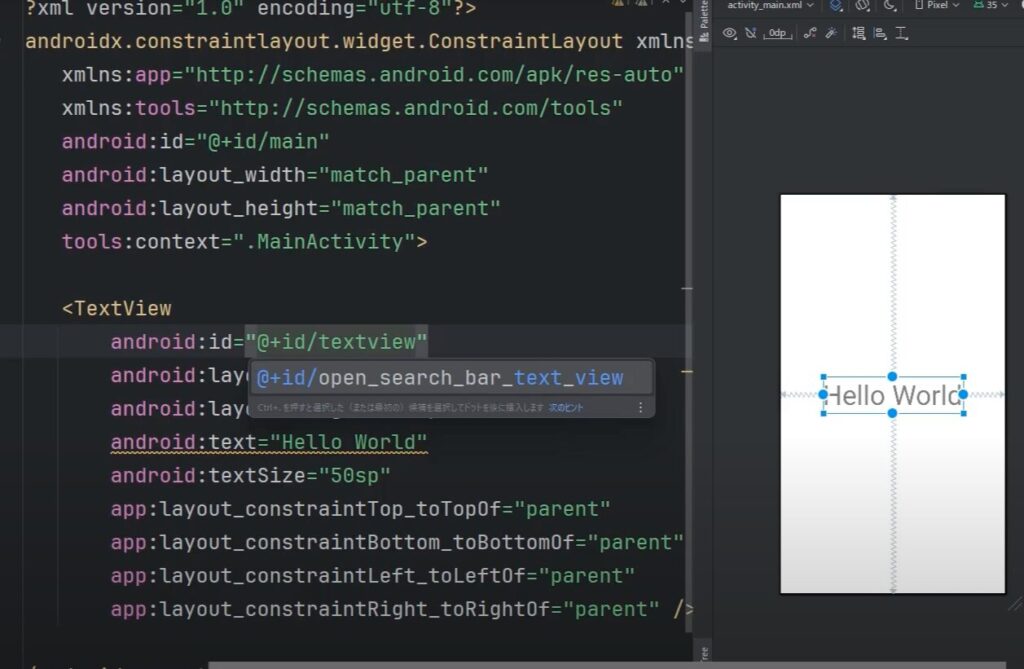
26.テキストの文字を変更する→TextViewにIDをつける
↓

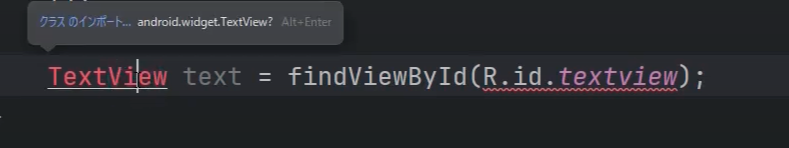
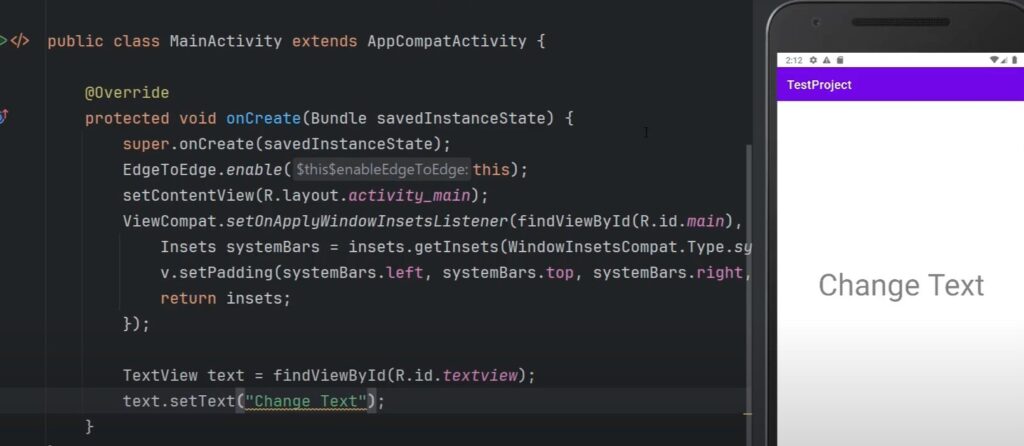
27.javaコードで文字の書き出し機能を実装→
xmlに配置したTextViewをJavaファイルで認知出来るとように紐付けしていく
→赤文字になっている箇所はカーソルを合わせるとポップアップが出るので『Alt + Enter』で
Importして下さい。
↓

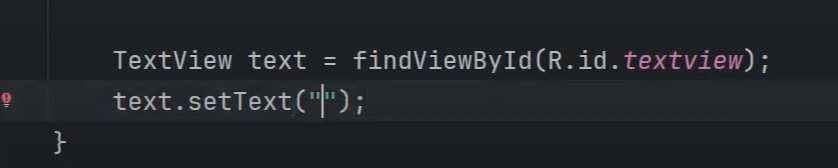
28.setText(”表示したい文字列”)でテキスト表示ができる
↓

29.文字の変更ができました!!
最後に日本語化プラグインの紹介!!

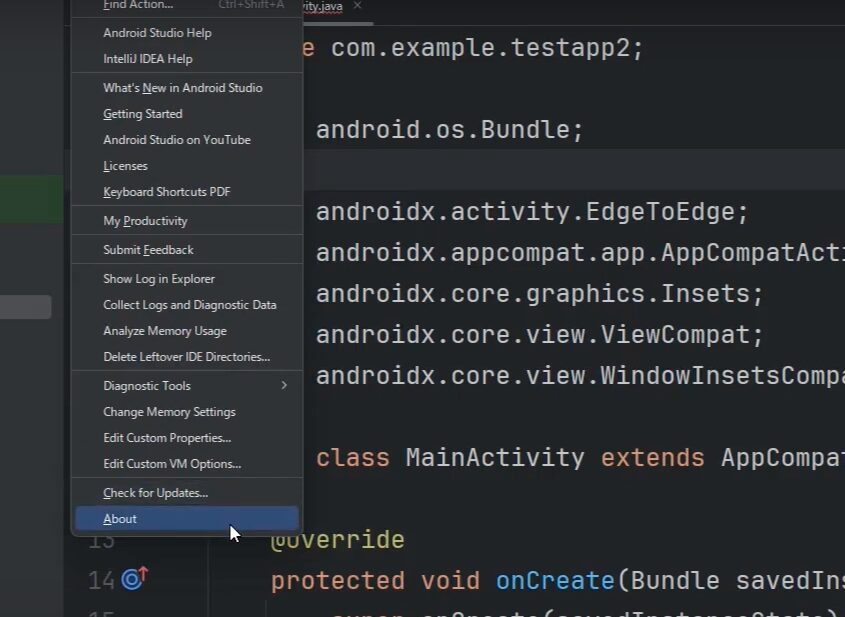
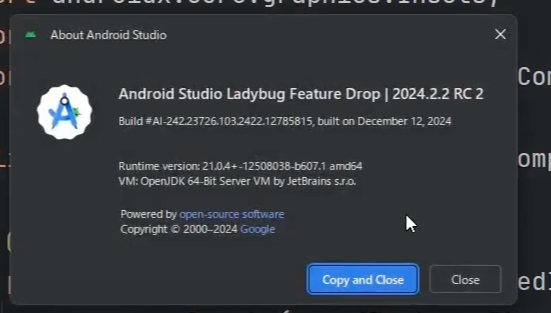
1.「File」→「Help」→「Ablout」からバージョンを確認する
↓

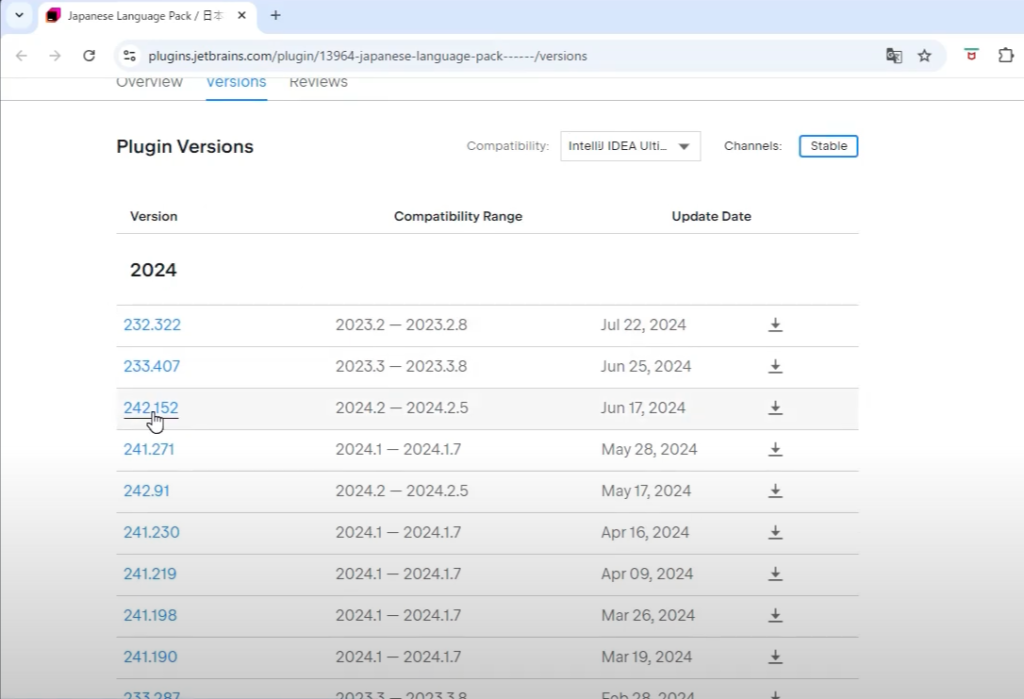
2.今回の場合は、左から3桁242を覚える
↓

3.先ほど記載されていたバージョンにあったものをインストールする。
↓

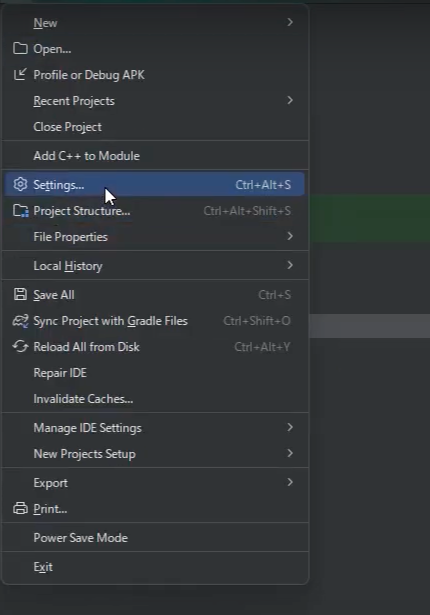
4.「File」→「Setting」→「Plugins」
↓

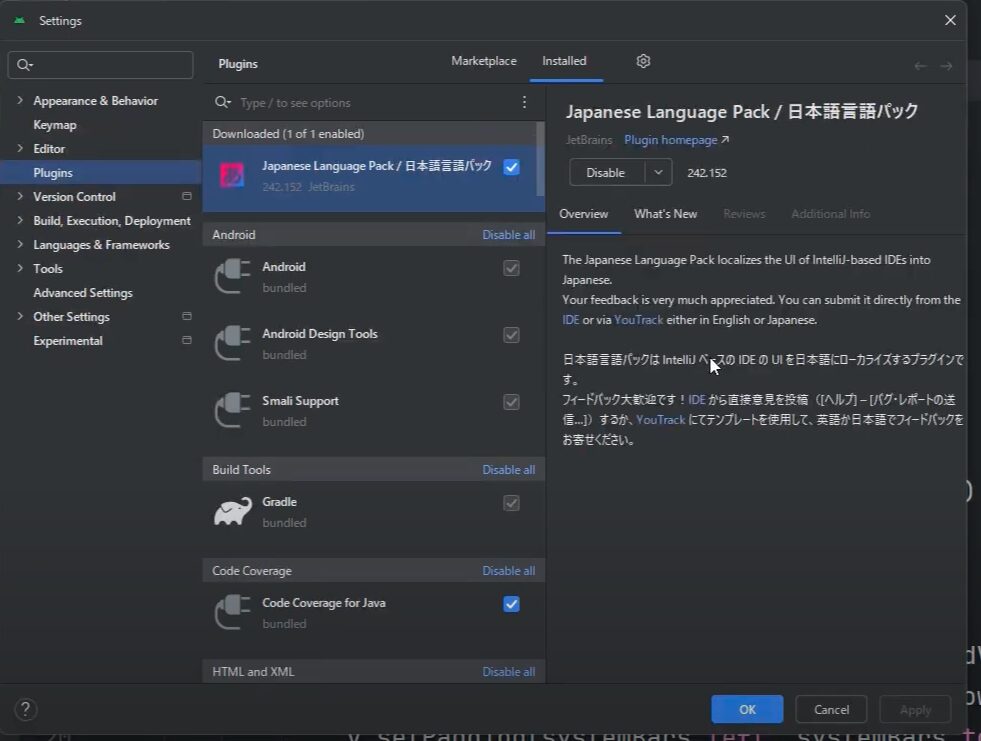
5.「歯車マーク」→「Install Plugin from Disk…」
↓

6.インストールしたものを選択して完了!!






















コメント