
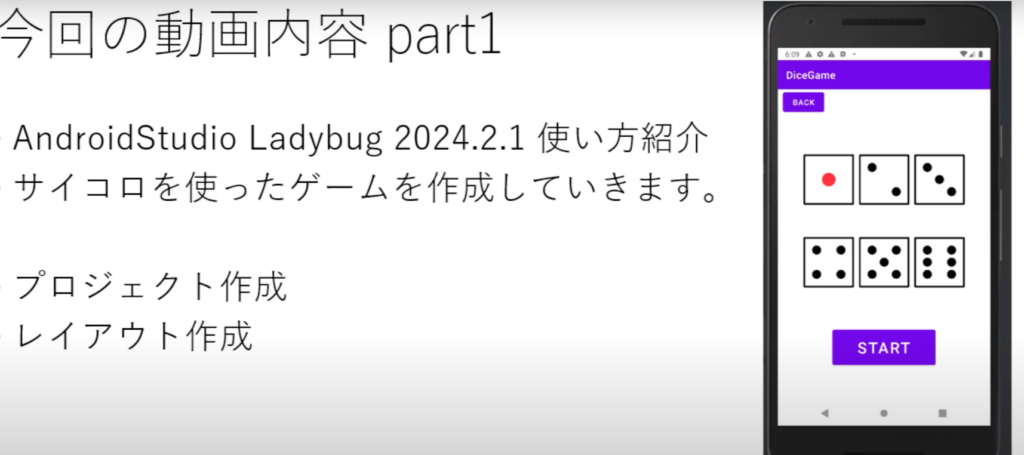
1.内容
↓

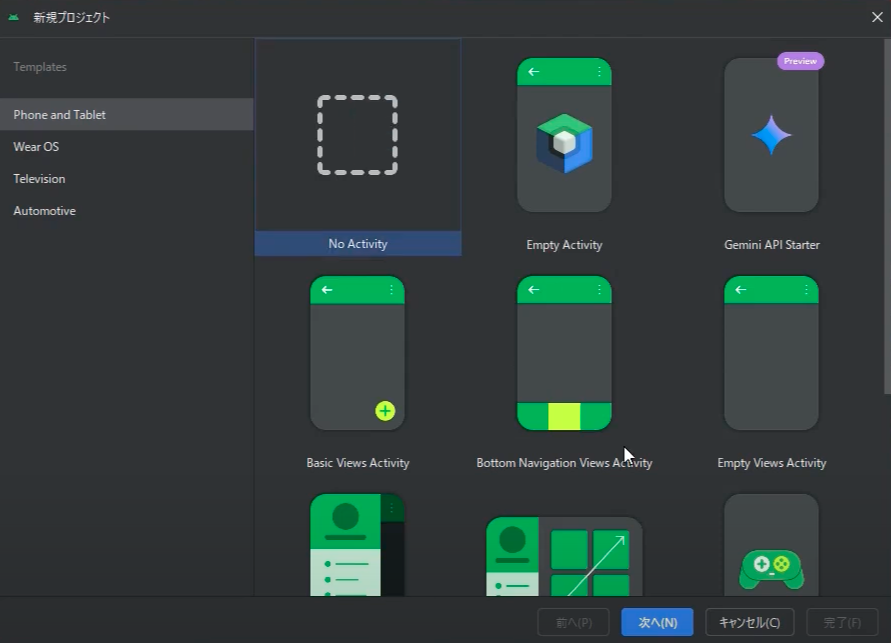
2.「No Activity」を選択
↓

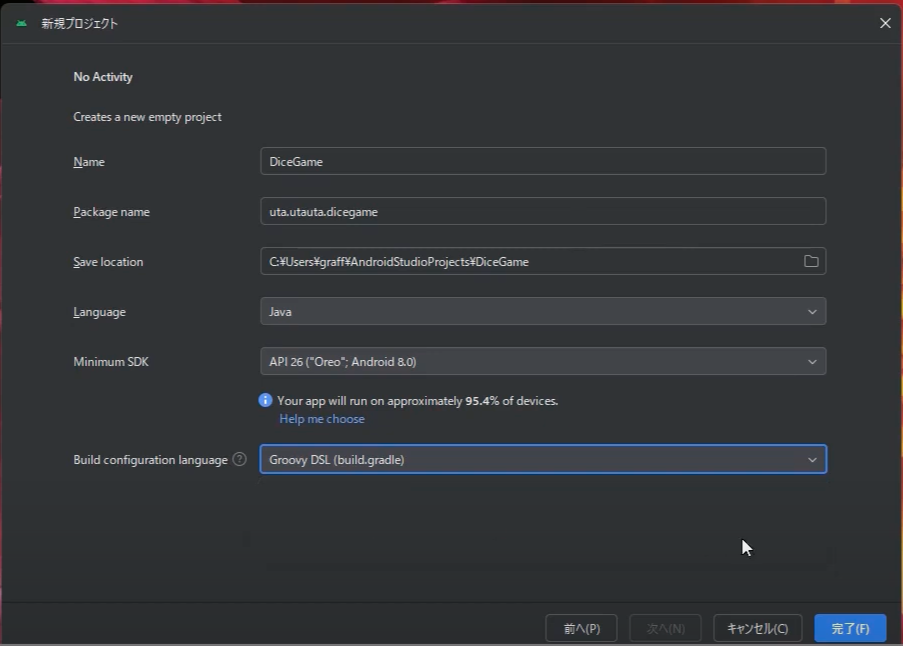
3.Nameは、先頭大文字→Package nameは被らないように→Groovy DSLを選択⇨完了
↓

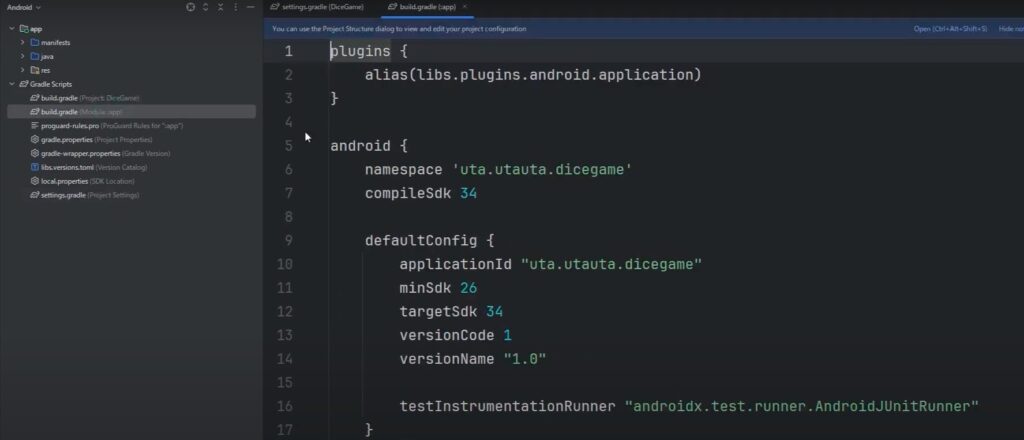
4.アプリ公開する上で必要。「build.gradle」ファイル1番下の「(Project Settings)」上から2番目の「(Module:app)」外部ライブラリなど導入する時に使うらしい。
↓

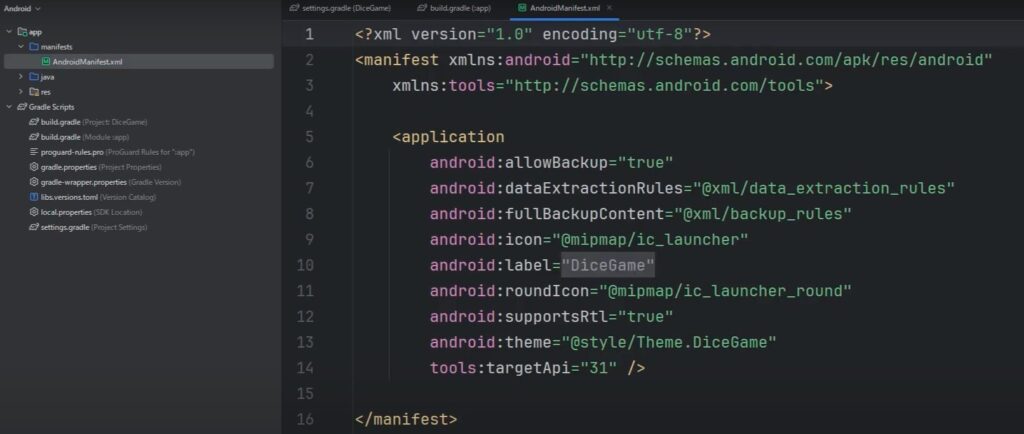
5.「AndroidMaifest」アプリの情報を記載する画面の遷移などの設定する際に使用
↓

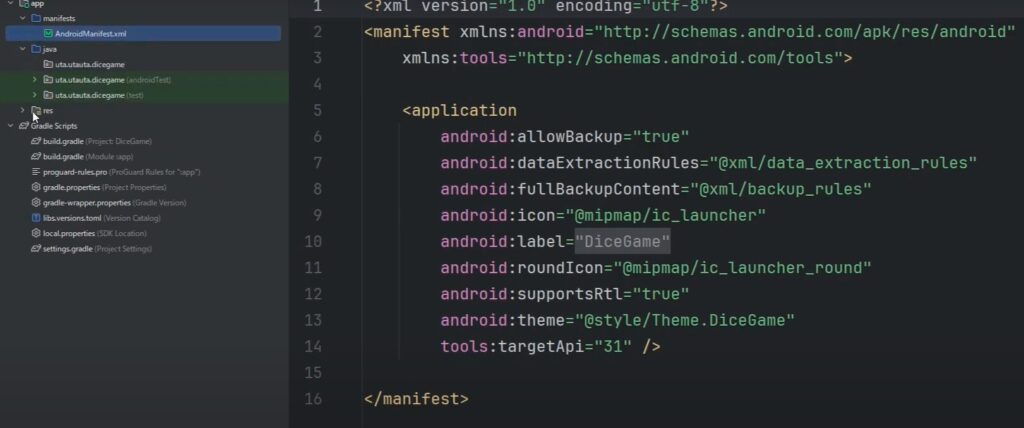
6.javaフォルダにはjavaコードファイルをresフォルダにはレイアウトなどのxmlファイルを保存します
↓

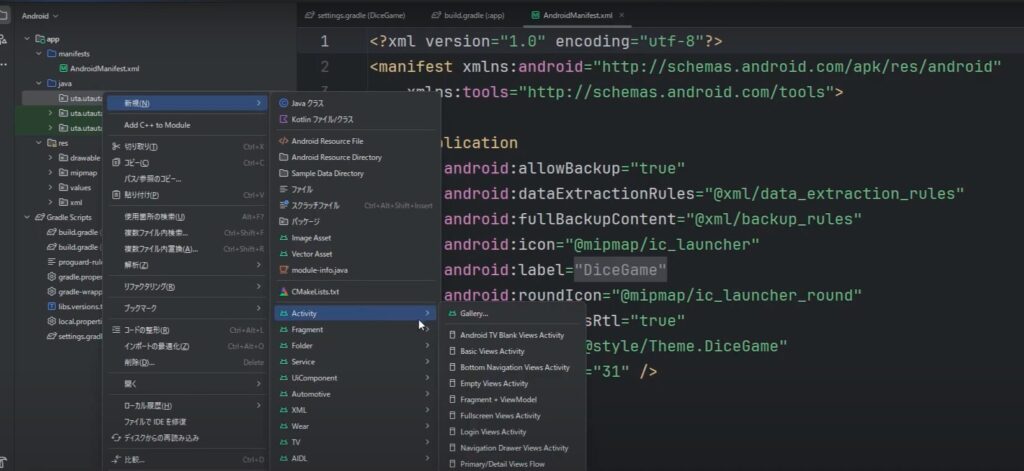
7.javaフォルダ1番上の箇所で「右クリック」→「新規」→「Activity」→「Empty Views Activity」を選択
↓

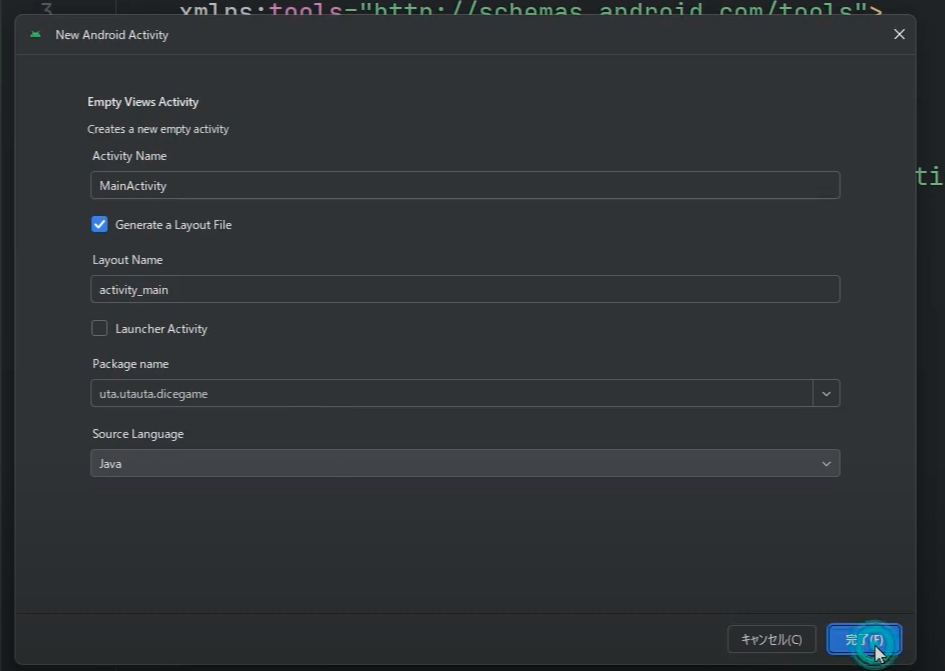
8.完了で次へいく
↓


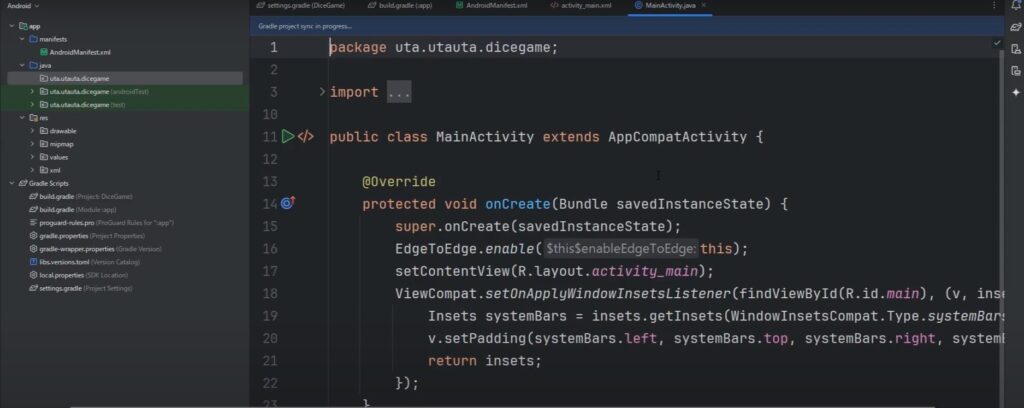
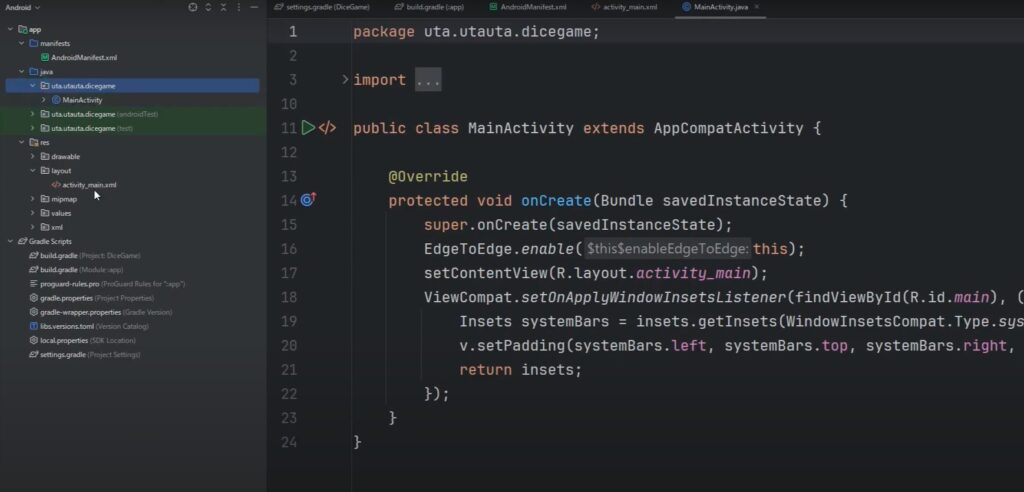
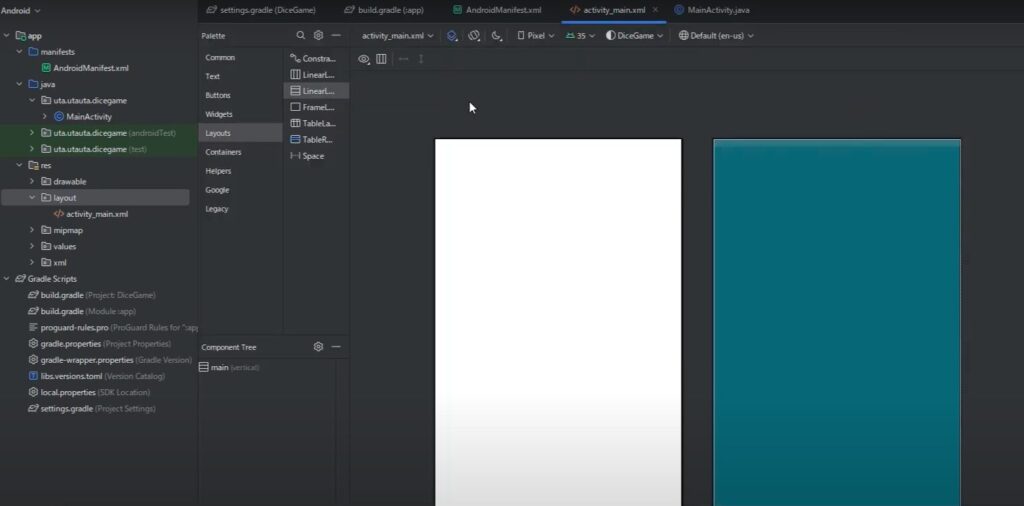
9.新規作成するとjavaコード + レイアウトxmlがそれぞれ作成される。
↓

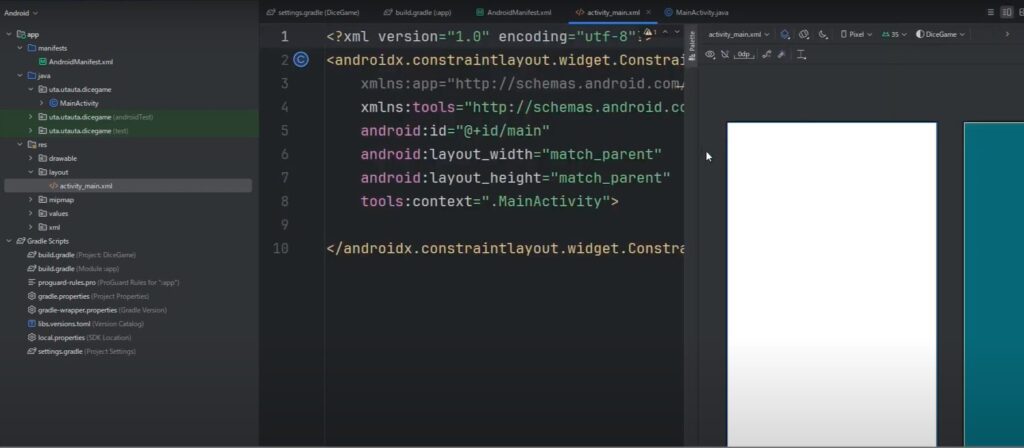
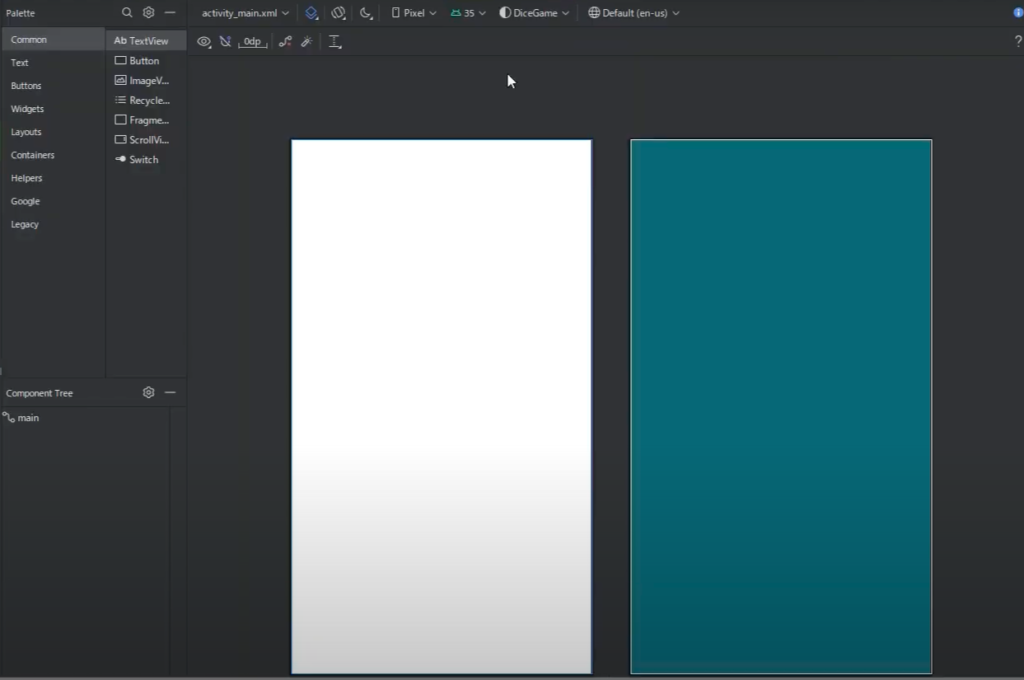
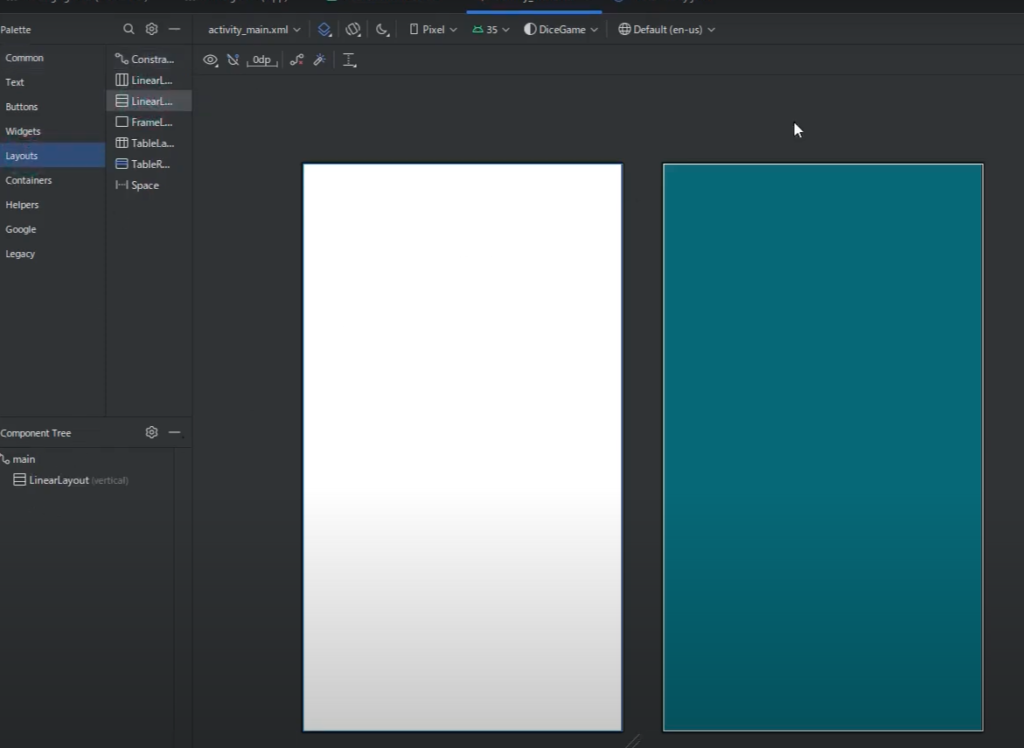
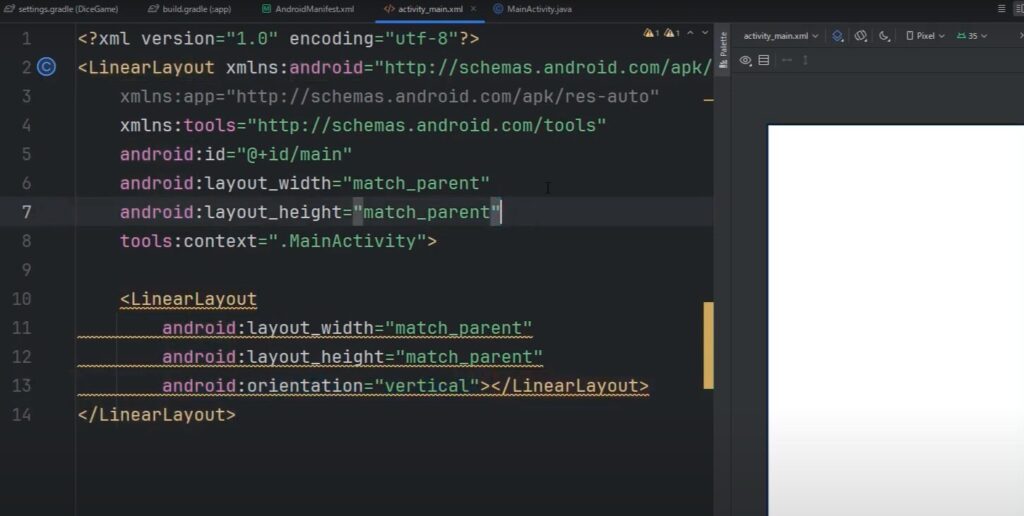
10.まずはメイン画面のレイアウトを簡単に作成→新規作成されたレイアウトには、制約によってUIの位置関係を指定する「Constraintlayout」が初期設定されている。→基本的に「Linear Layout」を使用するらしい。
↓


11.コードを書くのは面倒なのでUI配置から用意します。
↓

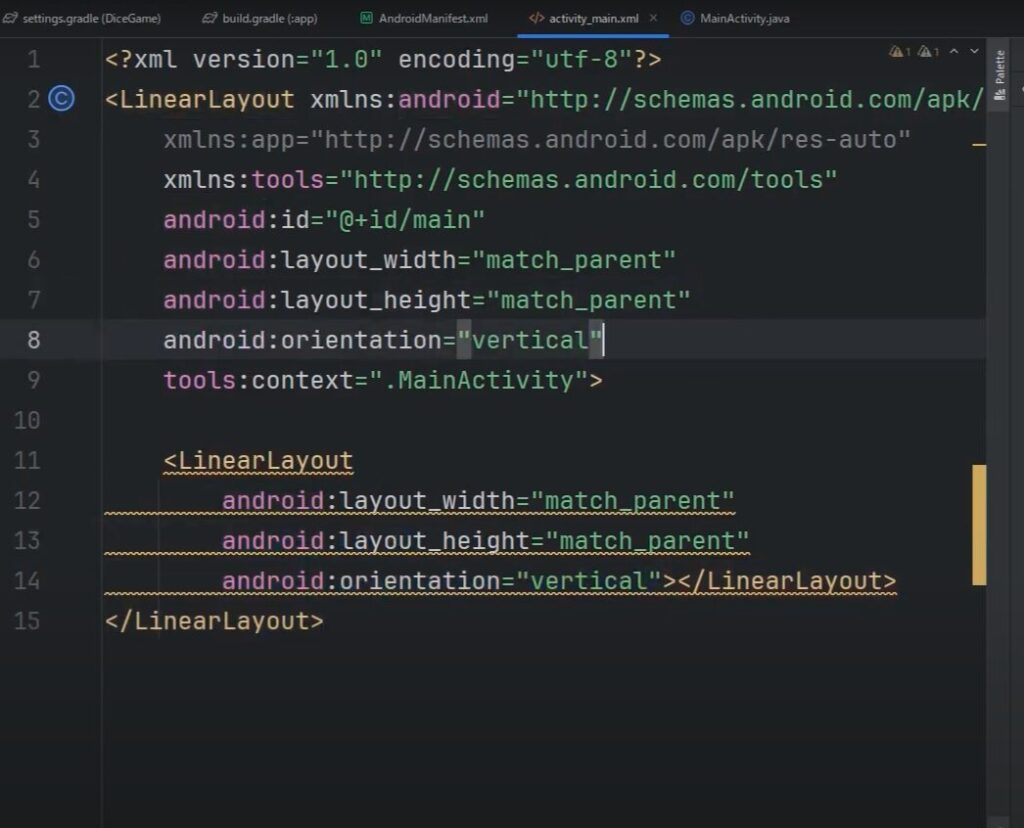
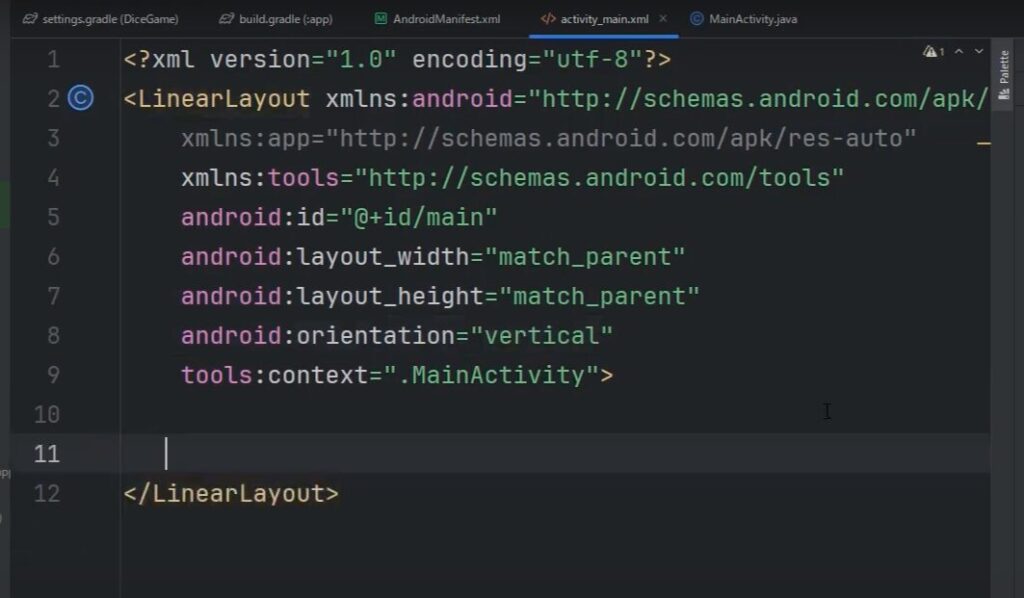
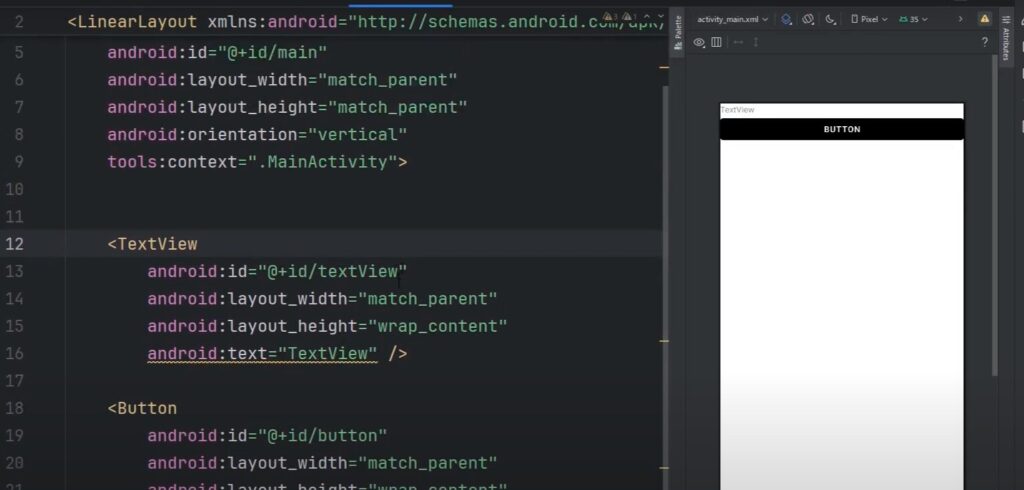
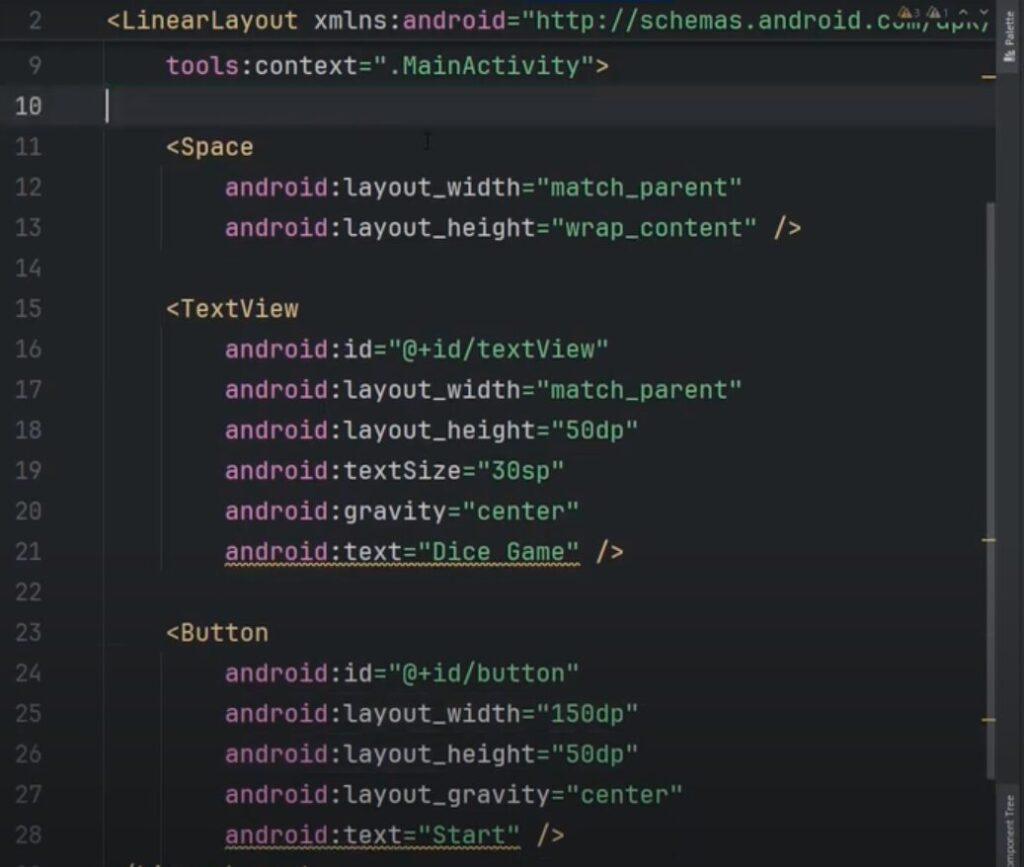
12.orientation=”vertical”で縦並び垂直方向、orientation=”horizontal”で縦並び垂直方向
↓

13.記述が上の順にUIを詰めて並べてくれます。
↓

14.修正されているから注意!
↓

↑これ押下してた!↓画面に遷移するよ!


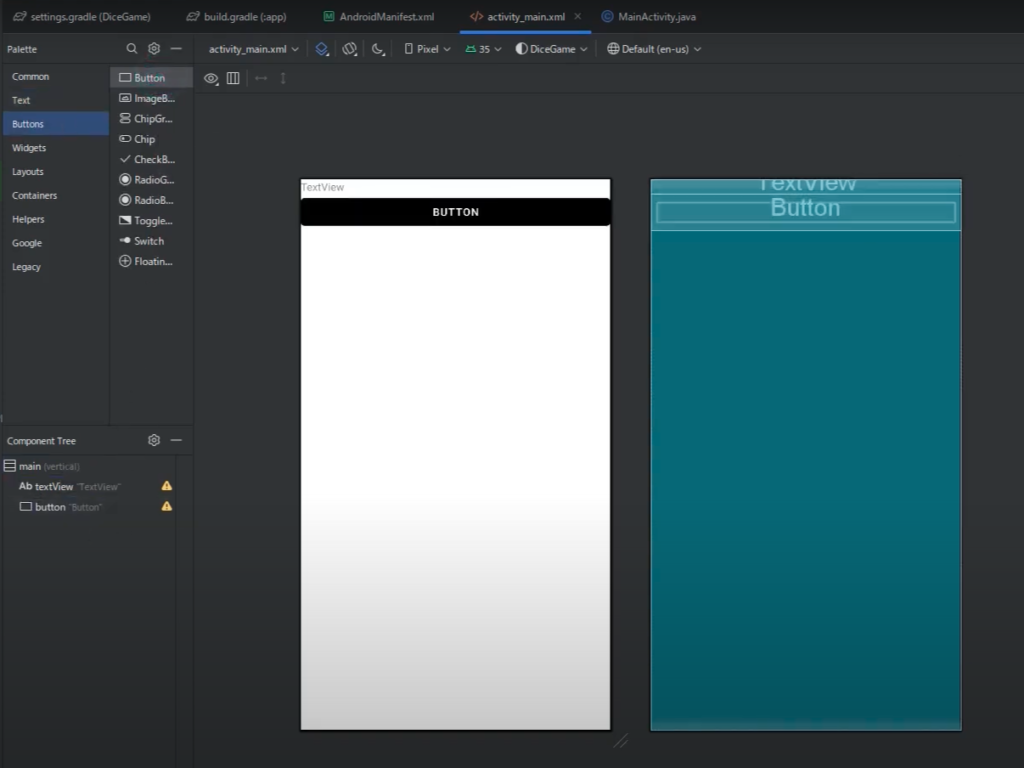
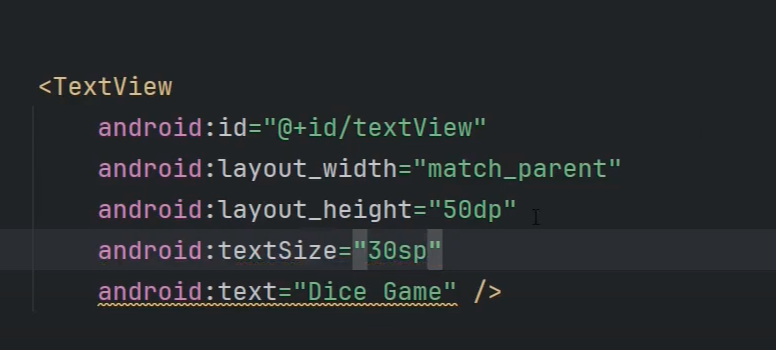
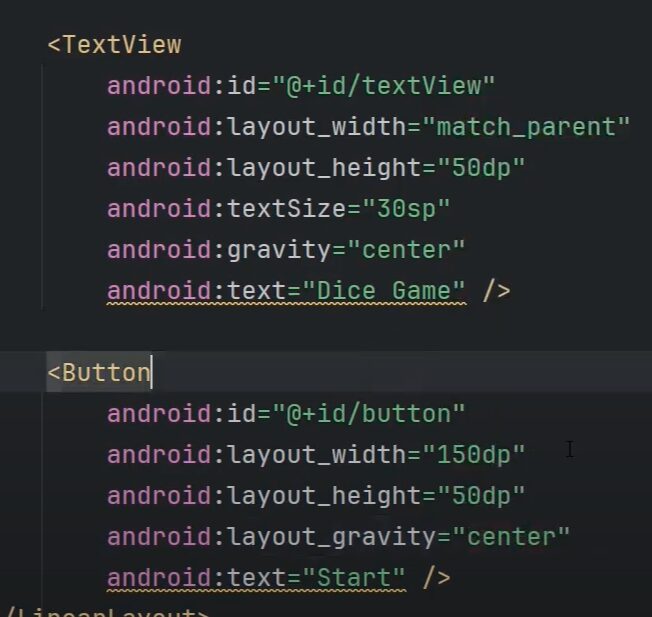
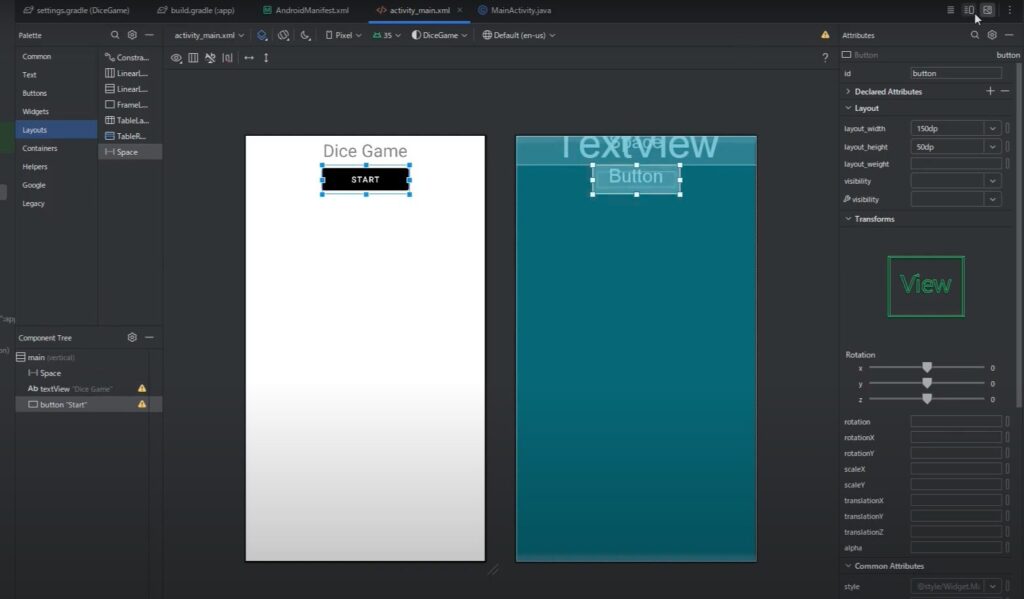
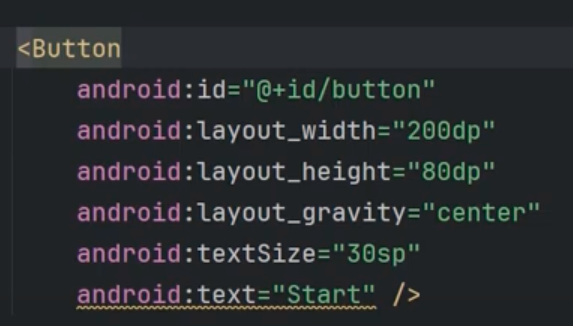
15.タイトル文字を表示するText Viewとゲーム画面に移行するButtonを配置していきます。
↓

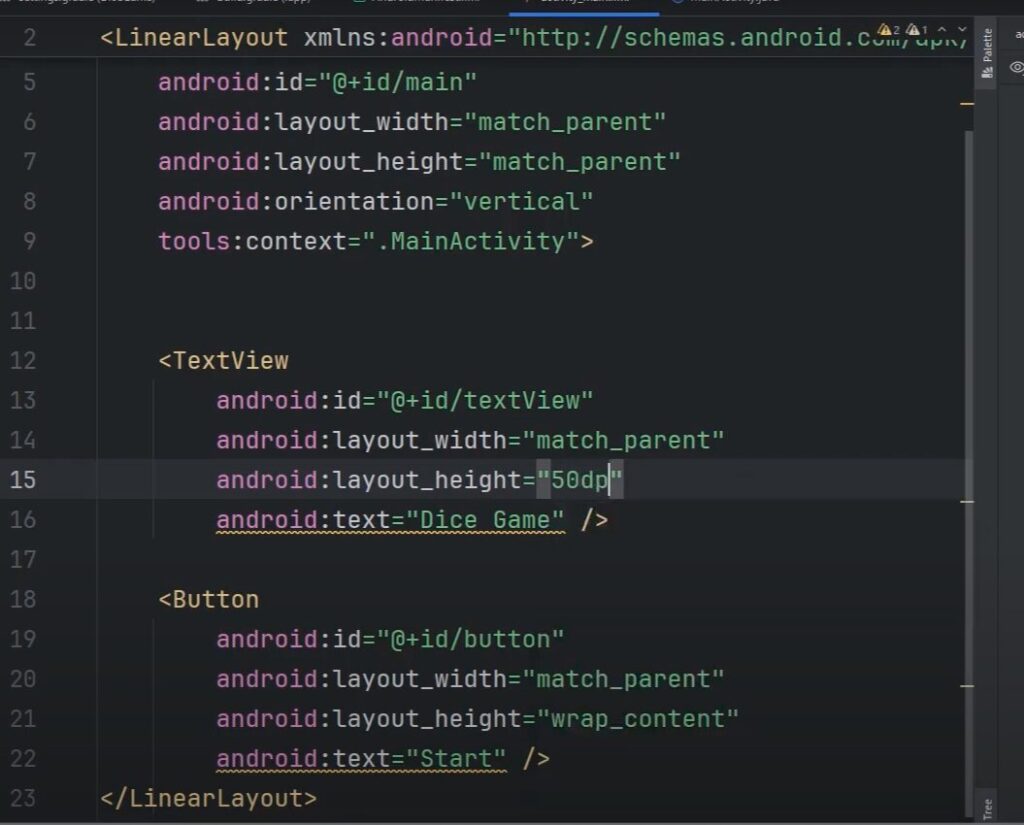
16.layout_width=”match_parent”横幅を画面一杯、layout_width=”match_content”横幅を適当なサイズ、TextViewだったらテキスト文字のサイズにあった縦幅にしてくれます。
↓


17.数字指定も可能です。高さ幅はdp、文字サイズはspでピクセルサイズを指定します。
↓

18.andoroid:gravity=””←場所の指定※UIなどは、andoroid:gravity_garavity=””と違うので注意する。center, left,right,top,bottom:””の中に記入するもの
⇩

19.スペースの配置をしている。
↓

-1024x576.jpg)
20.layout_height=”200dp”を追加
↓
-1024x576.jpg)
21.テキストとボタンの間のスペースを等間隔で並べている。
↓
-1024x576.jpg)
-1024x576.jpg)
22.上記のとおり、layout_weight=”1″
↓
-1024x576.jpg)

23,サイズ変更上記の通りに
↓
-1024x576.jpg)
-1024x576.jpg)
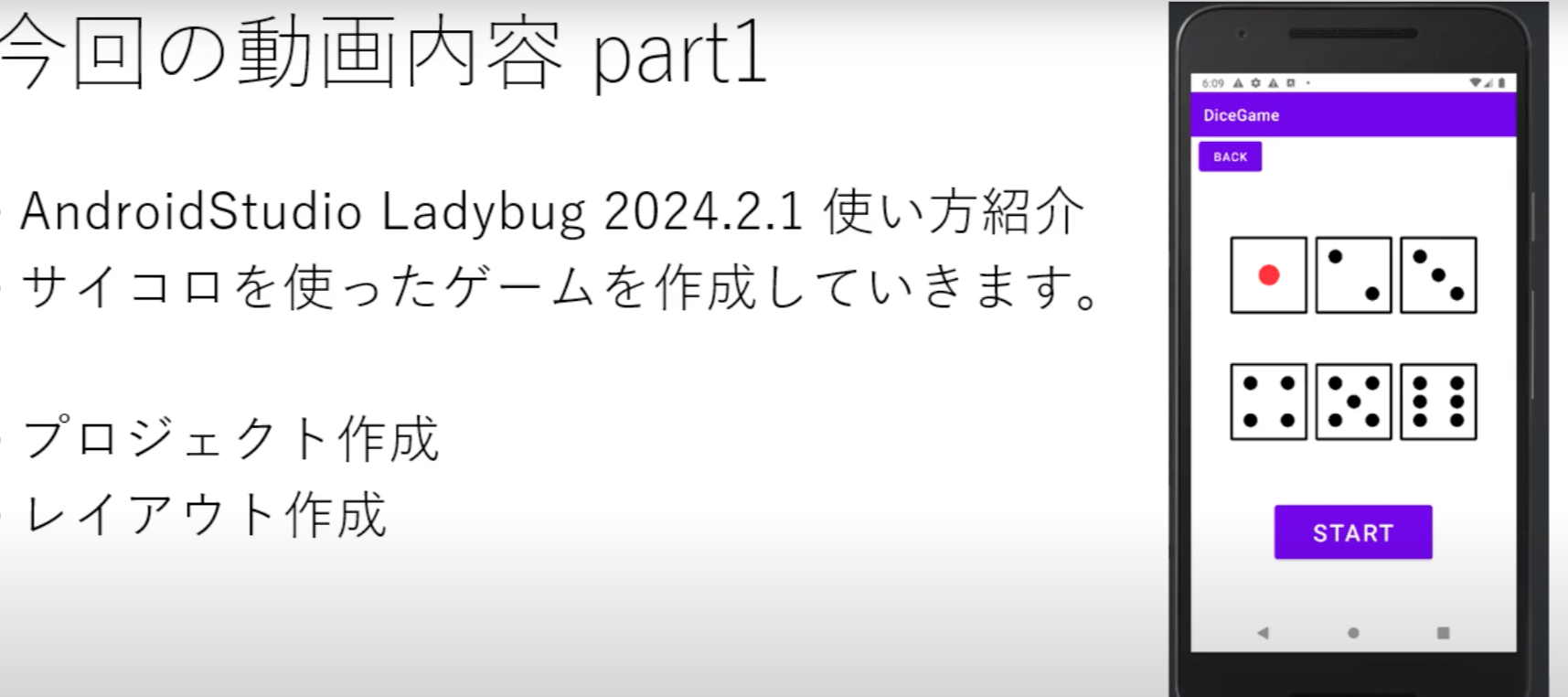
24.ゲーム画面のレイアウト作成
↓
-1024x576.jpg)
-1024x576.jpg)
25.LinerLayoutは、コピペを推奨
↓
-1024x576.jpg)
-1024x576.jpg)
-1024x576.jpg)
-1024x576.jpg)
-1024x576.jpg)
-1024x576.jpg)
-1024x576.jpg)
-1024x576.jpg)
-1024x576.jpg)
-1024x576.jpg)
26.インポートしたものをそれぞれの名前に指定していく。
↓
-1024x576.jpg)
27.id名は区別させる。
↓
-1024x576.jpg)
28.id名変更完了
↓
-1024x576.jpg)
29.サイコロ6個分作成
↓
-1024x576.jpg)
-1024x576.jpg)
30.スペース調整
↓
-1024x576.jpg)
31.スペース追加
↓
-1024x576.jpg)
32.横スペース追加:margin
↓
-1024x576.jpg)
33.margin下の段にも追加
↓
-1024x576.jpg)
34.サイコロ間にスペースを追加
↓
-1024x576.jpg)
35.レイアウト完成





















コメント